CSS Style Overview
In Blazor Server there are 2 types of CSS style.
- Isolated CSS.
- Shared CSS.
Isolated CSS means the CSS styles are encapsulated into the component and don't affect the rest of the application whereas the shared CSS means the CSS styles can be used anywhere. You can have a mix of two types in a component.
You can download the example code used in this topic on GitHub.
Isolated CSS
Blazor Server isolates CSS by component, meaning that each component has an isolated CSS file. To create the isolated CSS file, you put the CSS file in the same folder as the component file and have the same name as the component. For example, you put CSSIsolation.razor component in Pages folder, then your CSS file should also in the Pages folder and named CSSIsolation.razor.css. You can look that up in our example at the top of the page.
Inspecting generated CSS
When Blazor Server isolates CSS, Blazor Server preprocesses all components styles so that they approximate the standard CSS scoping rules.
In the DOM of a running Blazor Server website with isolated CSS, each DOM element has an extra attribute attached to it:
<h3 class="header" b-k6vc8v4166="">I am style isolated</h3>
You can see the attribute b-k6vc8v4166="" is generated in the HTML tag. The exact values of these attributes are not important, they are automatically generated and you should never refer to them in the website code. But they are targeted by the generated component styles, which are included in the <head> section of the _Host.cshtml.
.header[b-k6vc8v4166]
{
color: #7b3cc3;
}
In the _Host.cshtml you will see a <link> tag that is automatically added when you create a new project. That CSS file will contain all the isolated CSS styles of all components on your website.
<link href="<Root-Namespace>.styles.css" rel="stylesheet" />
Overriding isolated CSS
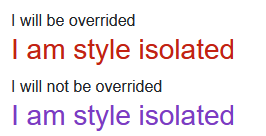
Isolating CSS does not mean that you must not override it, but to prevent isolated CSS from being overrided by unintended CSS rules. You can override an isolated CSS by using ::deep. In order to use ::deep keyword, you must create a wrapper component with another isolated CSS file. In our example, we put the CSSIsolation.razor component inside OverrideCSSIsolation.razor component with the follow HTML template.
<div class="override">
I will be overrided
<CSSIsolation></CSSIsolation>
</div>
<div>
I will not be overrided
<CSSIsolation></CSSIsolation>
</div>
And the OverrideCSSIsolation.razor.css.
.override ::deep .header
{
color: #c22213;
}
The first CSSIsolation component will be overrided and the second CSSIsolation component won't be overrided because the OverrideCSSIsolation.razor.css only specify that only component inside the .override class will be overrided.

The example not only demonstrates how to override a component's isolated style but also demonstrates how to override only when needed.
The ::deep keyword only works when you put it in an isolated CSS file.
Shared CSS
There are 3 ways to share the CSS styles across the website.
- Embedded CSS styles.
- Reference to an external CSS file.
- Using pre-built
site.cssfile.
Embedded CSS styles
This type of CSS means you will have a <style> tag inside your component's HTML template. Refer to EmbeddedCSS.razor in our example.
<h3 class="embedded-style">I contains embedded CSS.</h3>
<style>
.embedded-style
{
color: orange;
}
.embedded-style:after
{
content: ' I am embedded from EmbeddedCSS.razor';
color: red;
}
</style>
Reference to an external CSS file
This type of CSS means you will have a <link> tag inside your component's HTML template. Refer to external.css and ExternalCSS.razor in our example.
external.css
.external-style
{
color: maroon;
}
.external-style:after
{
content: ' I am an external style in external.css file';
color: red;
}
ExternalCSS.razor
<link href="/css/external.css" rel="stylesheet" /> <h3 class="external-style">I refer to external CSS file.</h3>
Use global styles
This type of CSS means you will declare your styles on the site.css. Refer to site.css and SharedCSS.razor in our example.
site.css
.global
{
color: #7b3cc3;
}
.global:after
{
content: ' I am a global style from site.css';
color: red;
}
SharedCSS.razor
<div class="global">Global CSS influence this div.</div>
